步骤一:编辑游戏界面UI
打开“GameOfMir登录器生成器.exe”。
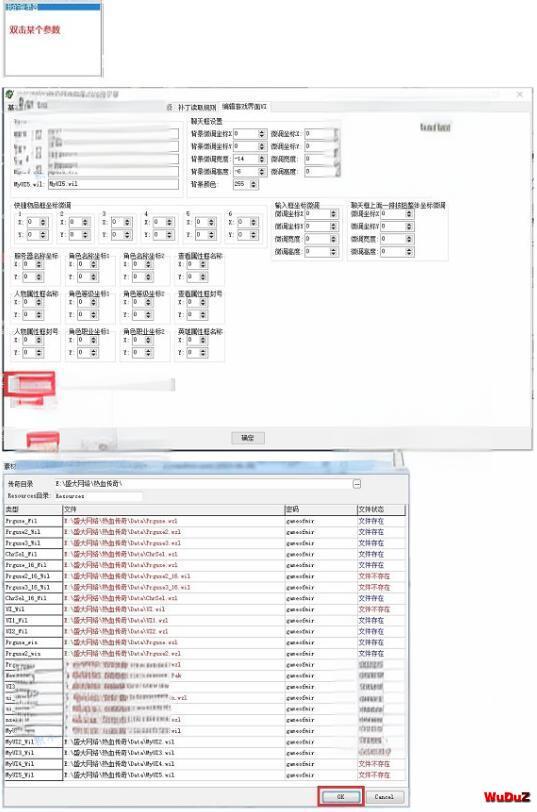
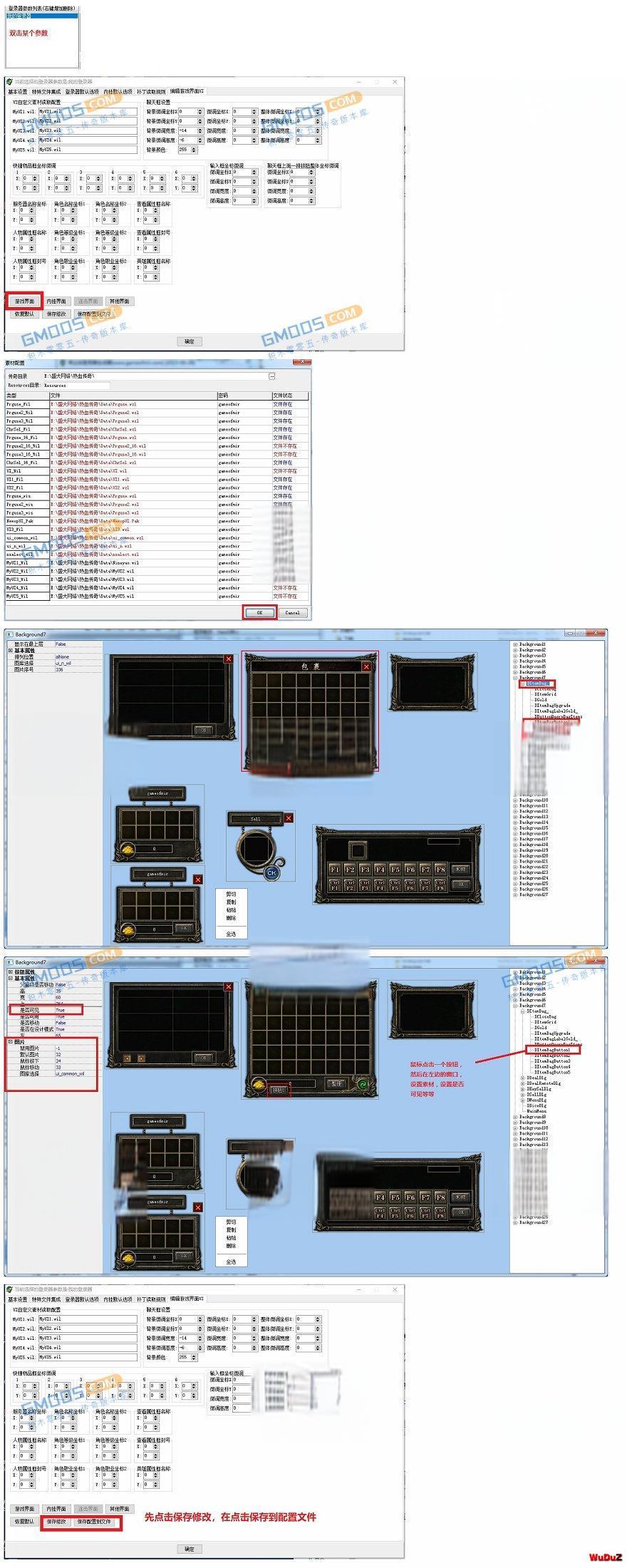
双击登录器参数列表,进入编辑游戏界面UI。
找到包裹窗口,点击它,然后在右侧窗口中找到以下按钮:
DItemBagButton1
DItemBagButton2
DItemBagButton3
DItemBagButton4
DItemBagButton5
步骤二:设置按钮素材
选择其中一个按钮,例如DItemBagButton1。
在左侧窗口中双击图片,选择或上传你想要的素材。
在基本属性中将“是否可见”设置为True,以显示按钮。这一步可以省略,因为可以使用脚本命令SETITEMBAGBUTTONINFO来设置。
步骤三:编写QF脚本触发
在QFunction-0.txt文件中添加以下脚本,每个按钮对应一个触发事件:
[@ItemBagButtonClick1]
; 这里写入按钮1的触发脚本
[@ItemBagButtonClick2]
; 这里写入按钮2的触发脚本
[@ItemBagButtonClick3]
; 这里写入按钮3的触发脚本
[@ItemBagButtonClick4]
; 这里写入按钮4的触发脚本
[@ItemBagButtonClick5]
; 这里写入按钮5的触发脚本
Copy
步骤四:使用脚本命令SETITEMBAGBUTTONINFO
这个命令可以动态调整按钮的位置或显示状态。命令格式如下:
SETITEMBAGBUTTONINFO 按钮编号(1~5) 是否可见(0不可见,1可见) 坐标X 坐标Y 提示信息
Copy
例如,如果你想让按钮1可见并位于坐标(100,200),可以使用以下命令:
SETITEMBAGBUTTONINFO 1 1 100 200 “这是按钮1的提示信息”
编辑gom引擎的五个包裹按钮自定义按钮触发,简单的说用到登录器配置器编辑游戏界面UI-游戏界面,还有就是增加QF脚本里的触发即可,这5个按钮前往会分别触发QF的[@ItemBagButtonClickX],默认是隐藏的,不显示的,并且没有素材显示,需要设置素材。鼠标选择其中一个按钮,比如前往DItemBagButton1,然后在左边的窗口,双击图片,就可以设置素材了(具体可以到我们官方网站看视频教程,UI编辑的视频)在左边的窗口基本属性里-是否可见设置成True。就可以显示按钮,这一步可以省略。可以使用脚本命令SETITEMBAGBUTTONINFO设置。

共5个按钮
在脚本QFunction-0.txt里触发
[@ItemBagButtonClickX] X范围在1-5
[@ItemBagButtonClick1]
[@ItemBagButtonClick2]
[@ItemBagButtonClick3]
[@ItemBagButtonClick4]
[@ItemBagButtonClick5]
可以使用脚本命令SETITEMBAGBUTTONINFO来动态调整按钮的位置,或是否显示某个按钮。
命令格式 SETITEMBAGBUTTONINFO 按钮编号(1~5) 是否可见(0不可见,1可见) 坐标X 坐标Y 提示信息
使用方法:
首先启动“GameOfMir登录器生成器.exe”双击登录器参数列表
前往编辑游戏界面UI-游戏界面
然后找到包裹的窗口,鼠标点一下包裹窗口,右边的窗口会有名称,DItemBag_,在这个下面找到 DItemBagButton1 DItemBagButton2 DItemBagButton3 DItemBagButton4 DItemBagButton5
这5个按钮前往会分别触发QF的[@ItemBagButtonClickX],默认是隐藏的,不显示的,并且没有素材显示,需要设置素材。
鼠标选择其中一个按钮,比如前往DItemBagButton1,然后在左边的窗口,双击图片,就可以设置素材了(具体可以到我们官方网站看视频教程,UI编辑的视频)
在左边的窗口基本属性里-是否可见设置成True。就可以显示按钮,这一步可以省略。可以使用脚本命令SETITEMBAGBUTTONINFO设置。